Robin me posait dans email la question suivante :
Tu affiches le temps de rédaction de tes billets. Peux-tu me dire par quelle magie (comprendre plugin WP) tu arrives à faire cela ? J’ai dû vraiment mal chercher, mais impossible de trouver un plugin qui fait simplement ça dans WordPress, sans passer par des outils de gestion de temps/projet overkill…
Tant qu’à lui répondre, autant en faire profiter tout le monde.
Traquer le temps
 Premier élément de réponse, comment est-ce que je m’y prends pour savoir le temps passé à l’écriture d’un article. La réponse se trouve une fois de plus dans mon guide des solutions libres pour TPE que vous devriez être plus nombreux à lire.
Premier élément de réponse, comment est-ce que je m’y prends pour savoir le temps passé à l’écriture d’un article. La réponse se trouve une fois de plus dans mon guide des solutions libres pour TPE que vous devriez être plus nombreux à lire.
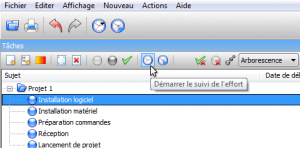
J’utilise pour le suivi de mon activité le logiciel libre TaskCoach. Ce logiciel qui a la bonne idée de fonctionner aussi bien sous GNU/Linux, MacOSX et Windows permet de définir une liste de projets avec leurs sous-tâches. Il intègre un chronomètre qu’il suffit de démarrer et arrêter sur la bonne tâche.
Il sait détecter que vous n’êtes plus sur votre machine et peut vous proposer d’arrêter le décompte. Pratique lorsque vous partez boire un café où que l’on vous inviter à l’improviste dans une réunion. Tous les temps comptabilisés sur les différentes tâches sont ainsi historisés.
Je m’en sers beaucoup pour avoir un suivi rigoureux des temps passés sur mes chantiers. Il est possible de définir un budget temps sur les tâches. Une information que vous pourrez ensuite confronter au temps réellement passé.
TaskCoach est par contre un outil de travail non collaboratif et trouvera ses limites lorsqu’il s’agit de suivre l’activité de plusieurs personnes. Dans ce cas des outils de gestion de projets seront plus adaptés. Dans la même gamme de logiciels libres, mais uniquement pour GNU/Linux, vous trouverez Hamster.
Afficher l’information dans WordPress sans extension
Voilà, nous savons maintenant mesurer le temps de rédaction d’un article, il nous faut l’afficher. Il ne faut pas oublier que WordPress est capable de gérer des données associées aux articles. Elles sont très utilisées par les extensions notamment. Plutôt que de me lancer dans la recherche d’une extension qui permet de les afficher sur un article, j’ai préféré mettre les doigts dans le code de mon thème.
Plusieurs raisons à cela. Tout d’abord, limiter le nombre d’extensions, car elles sont potentiellement source de problèmes. Je citerais les principales : sécurité, incompatibilité avec d’autres extensions, arrêt de la maintenance de l’extension. Bien évidemment, ce n’est pas une raison pour jeter le bébé et l’eau du bain, il y a de très bonnes extensions et c’est indispensable pour permettre au moins technophile de monter leur propre site WordPress.
Pour commencer, je vous conseille de créer un thème enfant. C’est assez simple si l’on suit bien les instructions. En procédant ainsi vous pourrez continuer de bénéficier des mises à jour du thème tout en conservant vos modifications.
En effet nous allons devoir modifier le thème pour lui demander d’afficher cette nouvelle information. Dans mon cas, je souhaite afficher le temps sous le titre de l’article. Il faut repérer dans le thème le fichier en charge de cet affichage. C’est un peu l’aventure surtout si vous n’en avez pas l’habitude et cela peut différer d’un thème à l’autre. Mais en principe il y a une certaine normalisation dans le nom des fichiers.
Dans mon cas j’utilise le thème Hueman. Le fichier en charge de l’affichage des articles se nomme single.php ce qui est la « norme ». Je ne l’ai pas précisé, mais pour accéder aux fichiers du thème vous aurez sûrement besoin d’utiliser un logiciel de transfert de fichiers comme Filezilla. Pensez à faire une sauvegarde avant de modifier un fichier.
Avant de nous lancer dans le code, nous devons ajouter à notre article un champ personnalisé contenant la valeur que l’on souhaite afficher. Ici, je souhaite obtenir : « Temps de rédaction : x heure(s) » où x provient de la valeur du champ personnalisé.
Dans la page de gestion d’un article, vous avez un pavé dédié à leur gestion.

J’ai cliqué sur « Saisissez-en un nouveau ». J’indique ensuite le nom du champ et la valeur associée. Le nom est important, car il doit toujours être le même dans tous vos articles. Pour afficher cette valeur dans mon article, je dois ajouter un peu de code à mon thème. Il est à ajouter en général entre l’affichage de la date et des tags. Chez moi cela donne :
<h1 class="post-title"><?php the_title(); ?></h1>
<p class="post-byline"><?php _e('by','hueman'); ?>
<?php the_author_posts_link(); ?> ·
<?php the_time(get_option('date_format')); ?> ·
Temps de rédaction :
<?php $tps = get_post_meta($post->ID, "tps_redac", true);
echo($tps); ?> heure(s)</p>
<?php the_tags('<p class="post-tags"><span>'.__('Tags :','hueman').'</span> ','','</p>'); ?>
Vous pouvez remarquer toute la partie entre « Temps » et « heure(s) ». J’utilise la fonction get_post_meta pour récupérer la valeur du champ personnalisé « tps_redac ». Résultat :

Vous pouvez bien entendu ajouter autant de champ personnalisé que vous le souhaitez et associer à votre article tout un corpus de données.
N’hésitez pas à indiquer d’autres méthodes pour répondre à ce besoin, il y a peut-être plus simple